
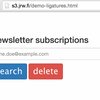
A fair rebuttal to Tyler Sticka’s “Seriously, Don’t Use Icon Fonts”. I completely agree on the ligature point, although not all browsers support them. Assuming you’ve planned for the fallback, you’re all good.
There is no black & white on the Web. It always depends. Know what each tool and technology is good for and use it when it makes sense.