
Building (and improving) PWAs in VSCode just got even better. Many thanks to the PWA Builder team for all their hard work!

Building (and improving) PWAs in VSCode just got even better. Many thanks to the PWA Builder team for all their hard work!

Would people who are disabled here on Earth make excellent astronauts? Dr. Sheri Wells-Jensen thinks they could. This episode of Radiolab takes zero-gravity flight with a host of people with disabilities to explore that question.
This podcast brought me so much joy in experiencing the participants’ profound joy in both weightlessness and freedom. It also brought me so much sadness with respect to how far we’ve yet to come with our treatment of people with disabilities here on Earth. In the end though, it left me with hope though. Lots of hope.
See also: AstroAccess

Building (and improving) PWAs in VSCode just got even better. Many thanks to the PWA Builder team for all their hard work!

Steve Faulkner offers a little more insight into how emoji show up for folks who rely on screen readers. And the results may not be what you expected.

If you’re at all confused about when it’s cool to use a div and when it’s not, this is the post for you.

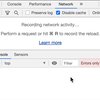
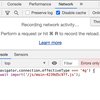
Memory leaks suck and they proliferate when you slice & dice the DOM using JavaScript. Edge DevTools makes it easy to debug “detached elements” now.

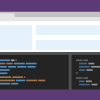
Years ago we started thinking about how PWAs could extend their reach into the titlebar (like Electron apps can) and it’s finally a reality! Check out this deep dive from Patrick Brosset to learn how to do it with just a little bit of CSS and/or JavaScript.
Chidiebere Onyegbuchulem has assembled a huge list of awesome features that could work well for your Progressive Web App(s).

Testing JavaScript memory usage is not done often enough, but it’s incredibly important. This is an awesome guide from Tim Kadlec.

This has some awesome advice on how to conditionally load JavaScript (a.k.a, progressively enhance) based on…